When to use
If you’re unsure what component or type to use for actions, check out our interactive guide on action components.
- To offer less important actions users can take.
- To show many possible actions at once.
- When the action is navigation inside the current app.
- If it involves an interaction (like opening a modal or submitting a form).
- With short action text.
When not to use
- When you have a single action you want to draw attention to—use a button.
- To make text inside paragraphs or lists actionable—use a text link.
- For navigation to external sites and services—use a text link.
- With a long call to action—use a text link.
- So users can sign in using a social service—use a SocialButton.
Component status
Figma | React | iOS | Android |
|---|---|---|---|
Released | Released | Released | Released |
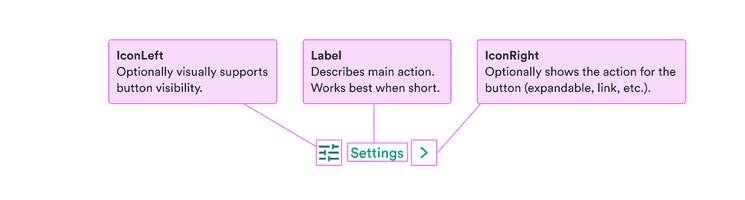
Content structure

Behavior
Use apart from text
Button links have extra spacing built into them so that they present a large enough target size to be usable on smaller screens. So they have different heights than text and using them in a paragraph would cause visual misalignment.
Use button links only as stand-alone elements. The extra space around them also helps show they’re connected to an action. If you need links aligned with text, use text links.
Content
Use actionable text
It should be clear from the button text exactly what happens when the user interacts with it. The labels should be actionable, such as “Add passenger” and “Book for (price)“.
Avoid long explanations in the button text. The text should be short and clear. If additional explanation is needed, add it above the button as text.
See examples for how to make actions clear.
Look & feel
Mobile vs. desktop size
While your first instinct on mobile devices might be to use smaller buttons and button links to take up less valuable space, this actually creates some issues. For example, placing a small button on one side of the screen makes it much harder to access for people using one hand (a button on the right is hard for left-handers to access).
Also, without clues like hover states, interactions in mobile devices are harder for users to guess.
So on small screens, buttons and button links should take up the full width. This makes them easy to access and hard to miss.
On wider screens, users are unlikely to be using only one hand and are used to hovering to find interactions. So buttons and button links can fit the size of their content.
ButtonLink types
Button links come in the three types (primary, secondary, and critical) and three sizes (large, normal, and small).