When to use
- To collect files from users.
- To provide clear guidance on what should be attached.
When not to use
- To collect small pieces of information—use an input field.
- To collect longer, text responses from users—use a text area.
Component status
Figma | React | iOS | Android |
|---|---|---|---|
Designing | Released | N/A | N/A |
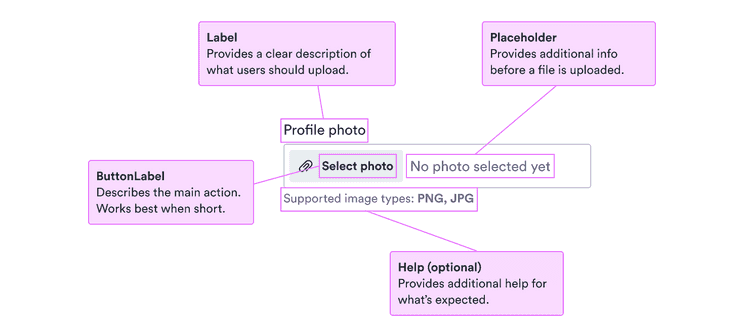
Content structure

Content
Use labels
Labels serve to clearly present what’s expected. They’re especially important for people who don’t see other visual cues. But they also help everyone know exactly what to enter.
For the label, use short descriptive phrases, ideally nouns that make the request clear. See our patterns for form labels for some examples.
Use specific action text
In addition to a label to help direct user action, change the label on the upload button to make it specific to what users need to upload.
Use error and help messages
For more complicated fields, sometimes labels aren’t enough. You want to include any necessary information as clear as possible to help users complete the fields.
Use help messages to guide users before they enter anything and clear calm error messages when there’s a problem with what they entered.
Remember that such messages are likely to invoke negative feelings, so be positive and focused on solutions to any problems.
Error and Help messages
Consider including placeholder text
To prompt users to upload a file, consider including relevant placeholder text to indicate the task isn’t done yet.
Remember that placeholder text is visually less important, low in contrast, and disappears once users enter anything. So do not include anything necessary, such as what file types are allowed.
Look & feel
Background color and borders
See why background and borders for fields differ between app and website versions.