When to use
- To let users change small amounts of something in a separate context.
Component status
Figma | React | iOS | Android |
|---|---|---|---|
Released | Released | Released | Released |
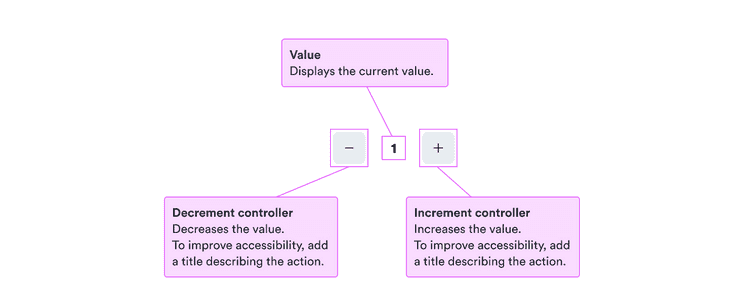
Content structure

Content
Make the value clear
A stepper by itself only presents a number. Make sure it’s clear from context what the value refers to and what users are changing by incrementing in either direction.
You can do this with text, icons, or other clues nearby to show the full context of the number.
Use titles
So your stepper is useful even for people who don’t see visual cues, include titles for each increment button. This means using text like “Add a passenger” and “Remove a passenger” to make it clear directly in the button what the result of the button is.