When to use
- To enable users to change a single setting.
- When the result of turning the setting on and off is clear.
- For changes that have an instant response (such as disabling a form field).
When not to use
- To present multiple options—use a choice group.
- For settings that require additional help or error handling—use a checkbox.
- For changes that require an additional confirmation (saving or submitting)—use a checkbox.
Component status
Figma | React | iOS | Android |
|---|---|---|---|
Released | Released | Released | Released |
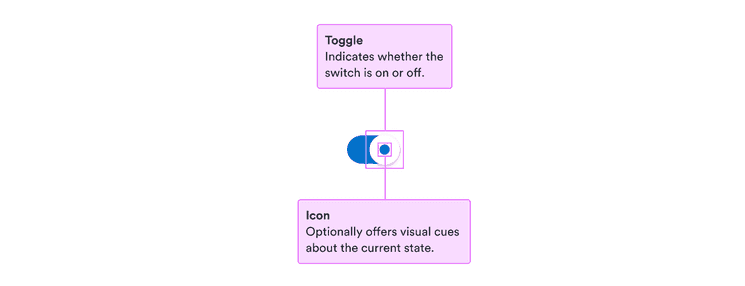
Content structure

Behavior
Use for immediate changes
Switches should have effects that are immediate, like using a light switch. Use them for situations like changing the theme, disabling a form field, and adding additional options to the UI (as with our color palettes).
Look & feel
Use icons when appropriate
In cases where users are used to certain visuals, it can make sense to include them as part of the switch. Offer icons that show the currently selected state (not showing what happens if users toggle that state). This can make it easier to determine what’s happening right now.
Just make sure the function of the switch is clear also from just words so that everyone can use it.