When to use
- To make it clear how to use a promotion.
- To highlight the text users need to enter.
Component status
Figma | React | iOS | Android |
|---|---|---|---|
Released | Released | Released | N/A |
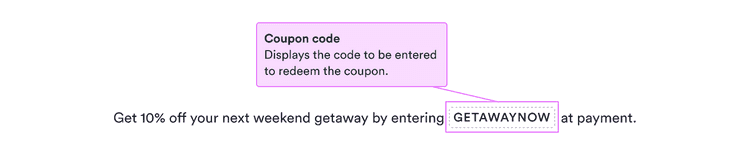
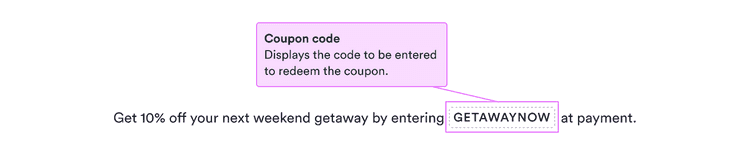
Content structure

Figma | React | iOS | Android |
|---|---|---|---|
Released | Released | Released | N/A |